StarterHacks 2019
Client: StarterHacks
Category: Brand expression, design, illustration, UX, UI
Timeframe: May 2018 – January 2019
Enticing students to harness their creative energy for positive and tangible outcomes
The ask
The 2019 StarterHacks campaign needed a visual expression overhaul and support for all marketing and promotion initiatives including web site and social media. I was part of a 5-person volunteer design team that was responsible for the development and delivery of these components and providing them to other members of the broader StarterHacks team (operations, development, marketing, etc.).
The deliverables
- Visual expression system
- Web site and page wireframes
- Site graphics and illustration assets
- Social media posts
”Everyone is welcome.
Drivers
Launched in 2017, StarterHacks is Canada’s first and largest beginner-focused hackathon. Held over a weekend at the University of Waterloo, the emphasis is on creating a safe, open and inviting environment to bring first-time hackers together for a fantastic learning experience. Young people from high school to university come together to tackle business challenges in creative collaboration, and pitch their solutions. With strong support from sponsoring organizations, the goal was to drive student interest and applications across three key skill sets: design, coding and business modelling.
The existing design system, based primarily on the logo, was hard-edged and deemed as lacking a welcoming tone. As new tactics (such as testimonials and greater social media marketing) were to be employed, a strong connective tissue across the many communications needs was needed.
Part 1
Visual expression system
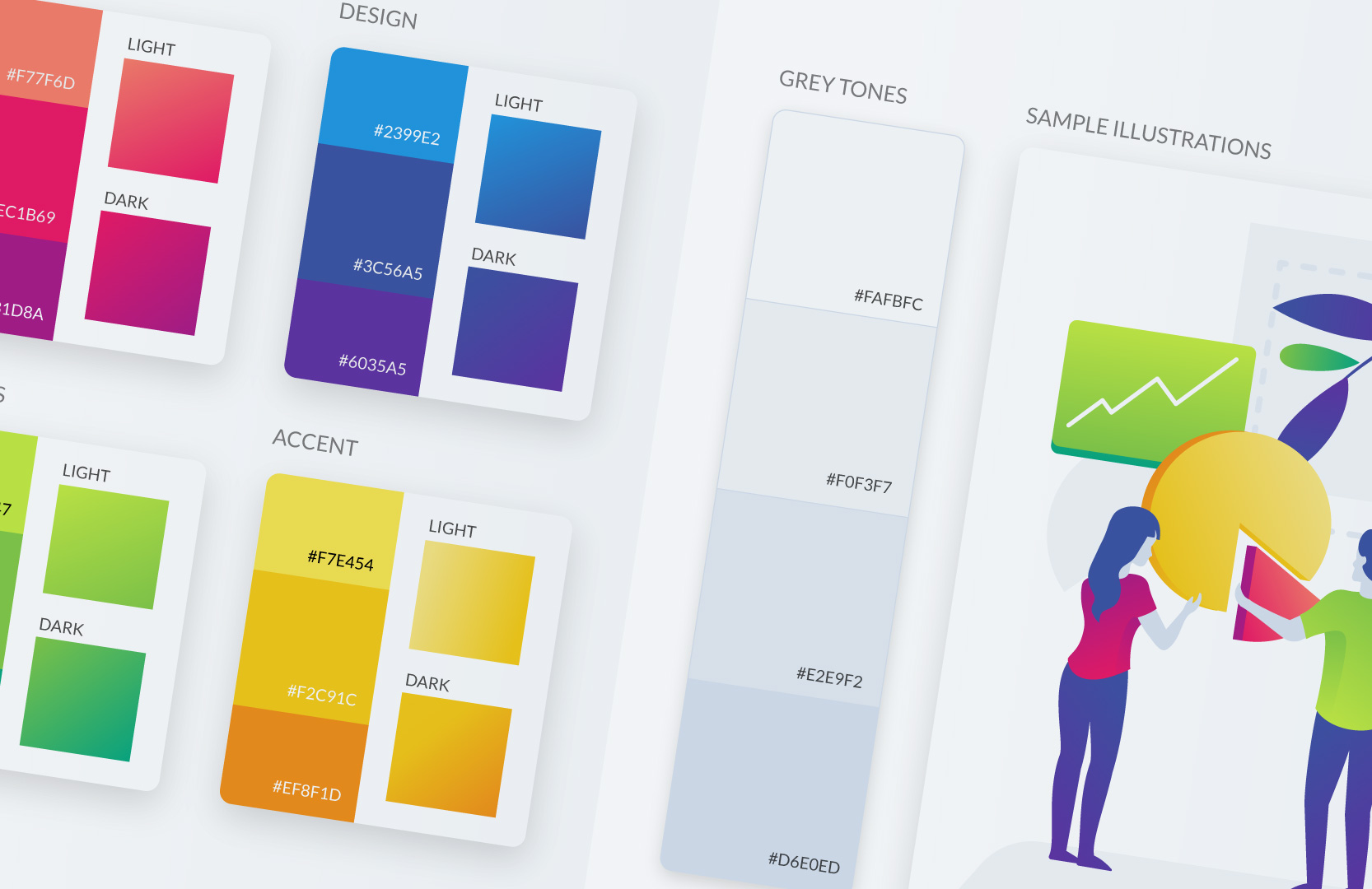
We identified colour palette, illustration style and shape as strong common denominators for a visual language that would be leveraged across all of the tactical requirements.
My contribution to this phase included:
- The development of an expanded vibrant colour palette and its use cases, including the addition of the gradation treatment to harmonize create a warmer look
- An illustrative style that humanized the event and allowed for creative storytelling
- Font exploration
- Collaboration on the overall style guide development
Part 2
Site design
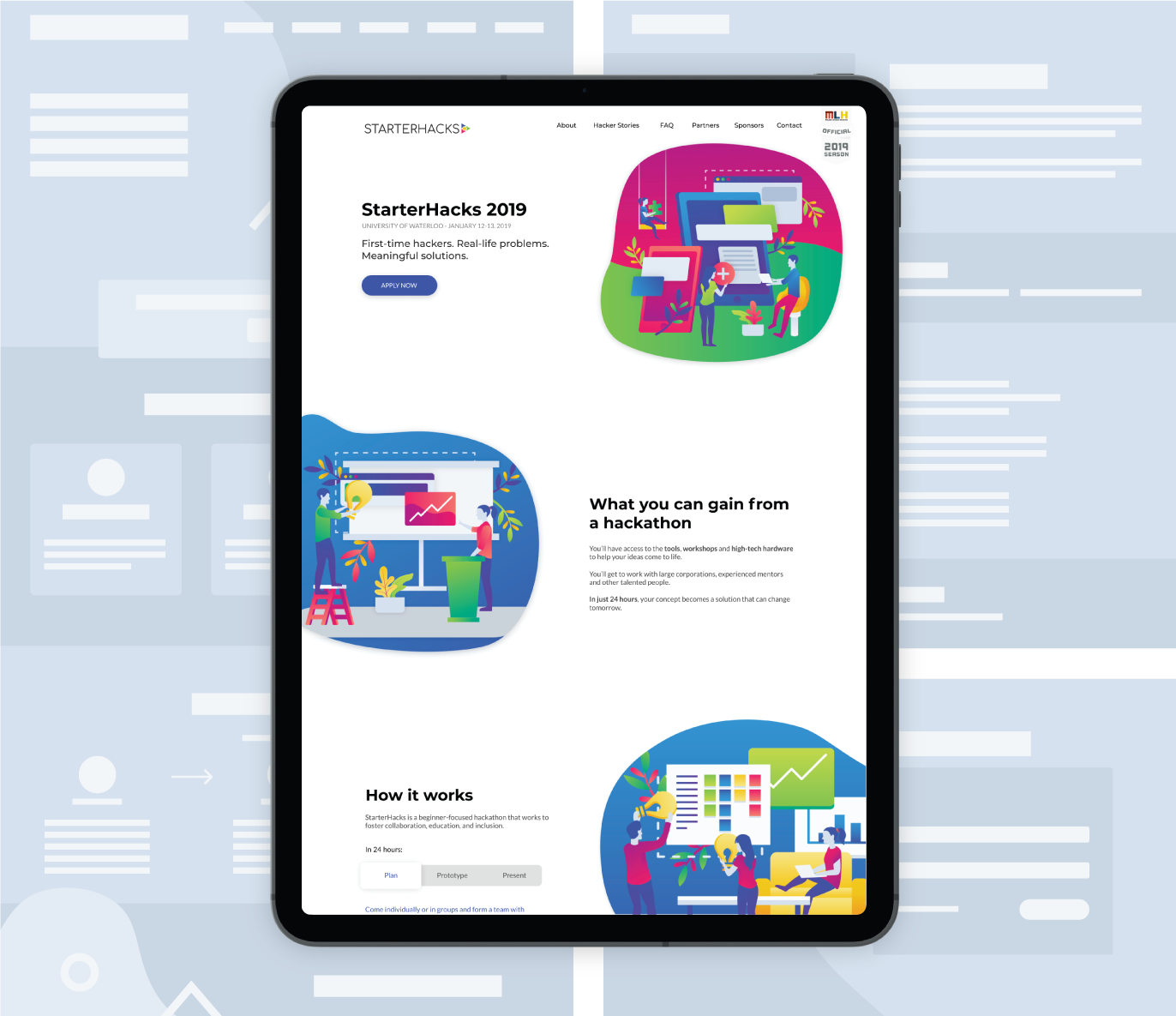
The StarterHacks2019 website included a redesign to help drive engagement and application through content and clear steps to applying. We needed to reduce the number of click-throughs needed, include more specific detail on the different skill sets, and humanize the experience by including past-hacker presence. To encourage applications, a customized digital form was to be developed, replacing the previous google form approach.
My contribution included:
- Wireframe development (core and partners sites)
- UI design
- Site illustrations
- Site icons
Part 3
Illustration direction and assets
A key requirement of the overall approach was to reinforce the welcoming and positive learning environment of the event to encourage students to feel comfortable enough to apply. Also, since StarterHacks puts a unique emphasis on the business side of things in addition to the more traditional design and coding aspects, we wanted the illustrations to help convey this message. I developed an approach that included human figures with other elements “out of scale” allowing us to draw attention to these different aspects. A leaf motif represented the idea of personal growth that is an outcome of the hackathon. Since the illustrations were such a dominant aspect of the visual system, I wanted to ensure the illustrations would be reconfigurable so they could be produced by the different people working on the different tactics and assignments.
My contribution was specifically:
- Illustration style and approach development, including colour palette incorporation
- Development of core files and characters for other designers to use
- Specific illustrations for the site and application form
- Icons
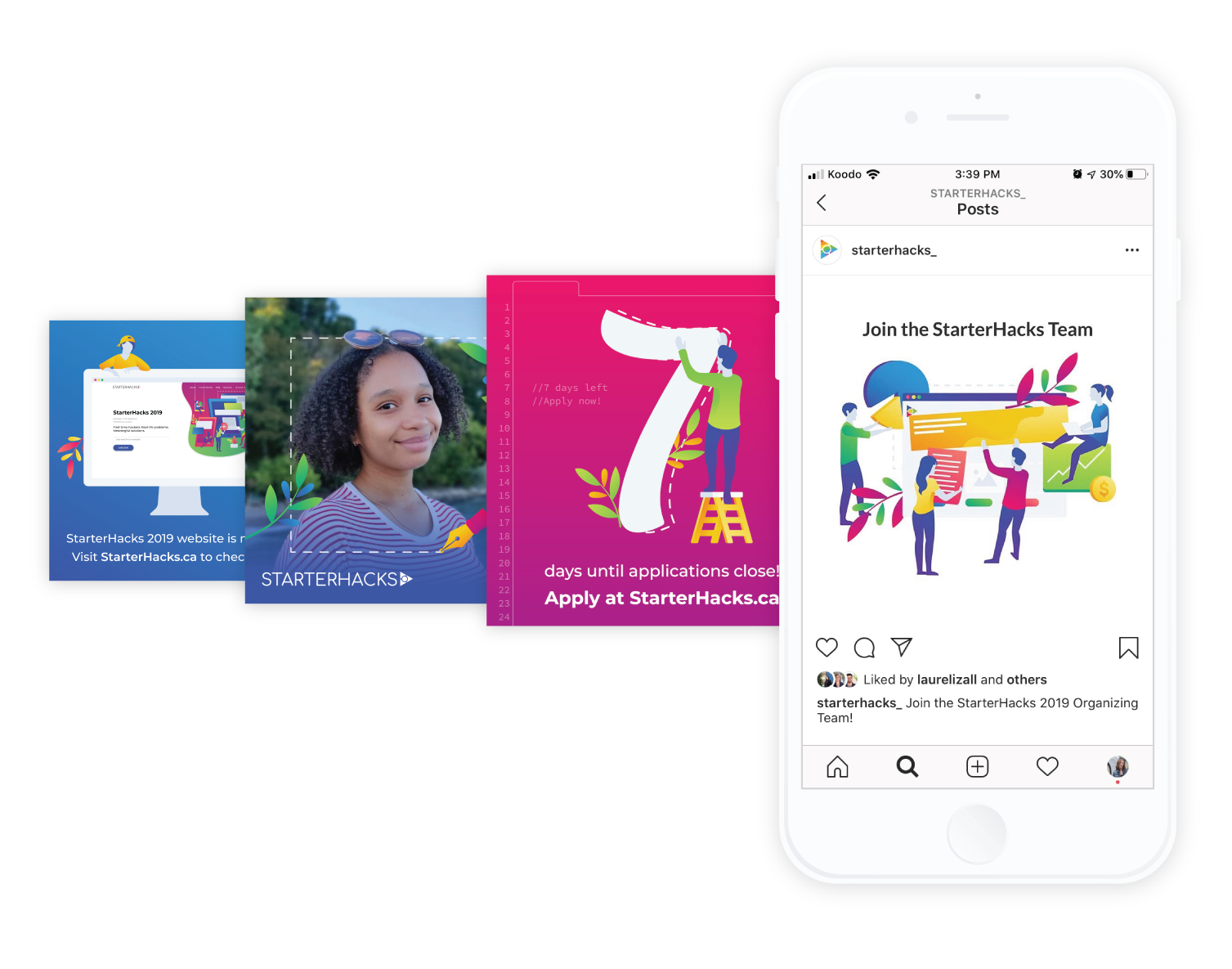
- Social media posts for the application countdown
2
1000
1000
I learned great time management and team collaboration skills through this job, as it involved tight turnaround times and a variety of design challenges. Understanding the context and demands of bringing people together for this annual event really helped me develop solutions that were specifically aimed at solving for these issues. Having a campaign-based calendar helped me to think ahead and imagine different communications challenges that were upcoming, ensuring that the design and illustration system would be elastic enough to work across a wide variety of uses.
The wonderful and talented team I worked with:
Grace Ma
Celine Lee
Yifei Ren
Betty Lam